Notifications

Bunny Hop 2D
by DK & Aki
Platform: mobile game
Introduction
'Let's Make 2D Great Again!'
Under this motto, we have created our first game 'Bunny Hop 2D' for the Unity Connect '2D Challenge'.
A quick 'draw 'n jump' arcade game with light splatter elements and a slice of dark and macabre humor.
Who Would Do This?

DK (hobby programmer) & Aki (hobby artist)
A two-member team of young and enthusiastic students with an ambition of creating games, born from a hobby.
No More Words
Just watch!
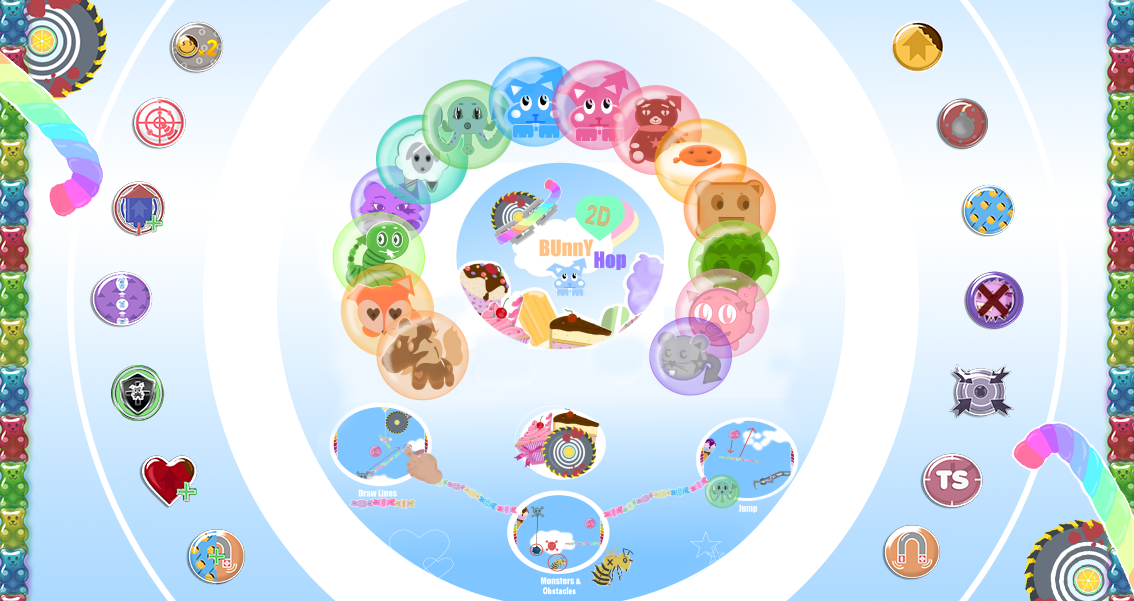
The Game
Easy concept but a lot of fun! Just draw a line and let your chosen Jumper bounce. But don't call it easy! Here comes the tricky part. Avoid obstacles, traps and enemies. You will have a hard time! But addiction warranted.

Jumpers, Skills & Game System
Jumpers
Over 20 different Jumpers to play (each with unique skillsets)
Enemies
Several enemies with editable movement paths
Obstacles
Delicious looking obstacles (sprites, 2D Sprite Shapes & spritelines) to customize the levels
Traps
Small selection of the traps, you better avoid to hit
Making-off
- DK - idea, scripting, game design, mapping sounds, work-in-progress documentation
- Aki - management, conception, graphics & design, mapping ,animation & video editing, documentation

Working with simple geometric shapes to simplify the Jumpers
Making-off: level creation with editor in Unity (using 2D Sprite Shape etc.)
Visualizing game elements in separate layers (implemented Unity 2D Tools in font)
Testing the created level
After we had started using Unity, life became easier. But there were still hard times for beginners like us, struggling with 2D issues. But with Unity 2D Tools came the solution to the problems.
2D Tools
2D Sprite Shape
Using the Unity 2D tools made the development of our game much more easier and interesting. The complexity of creating shapes by using Sprite Shape and the simple handling of it gave us a great time of creating new environment parts and important game elements, such as the bonbon jumping line.
- Simple Use of '2D Sprite Shape' - Bonbon Jumping Line
Setting line properties for line movements (2D Sprite Shape deformation)
2D Sprite Shape working with particle system: positioning particle shape emitter to 2D Sprite Shape points

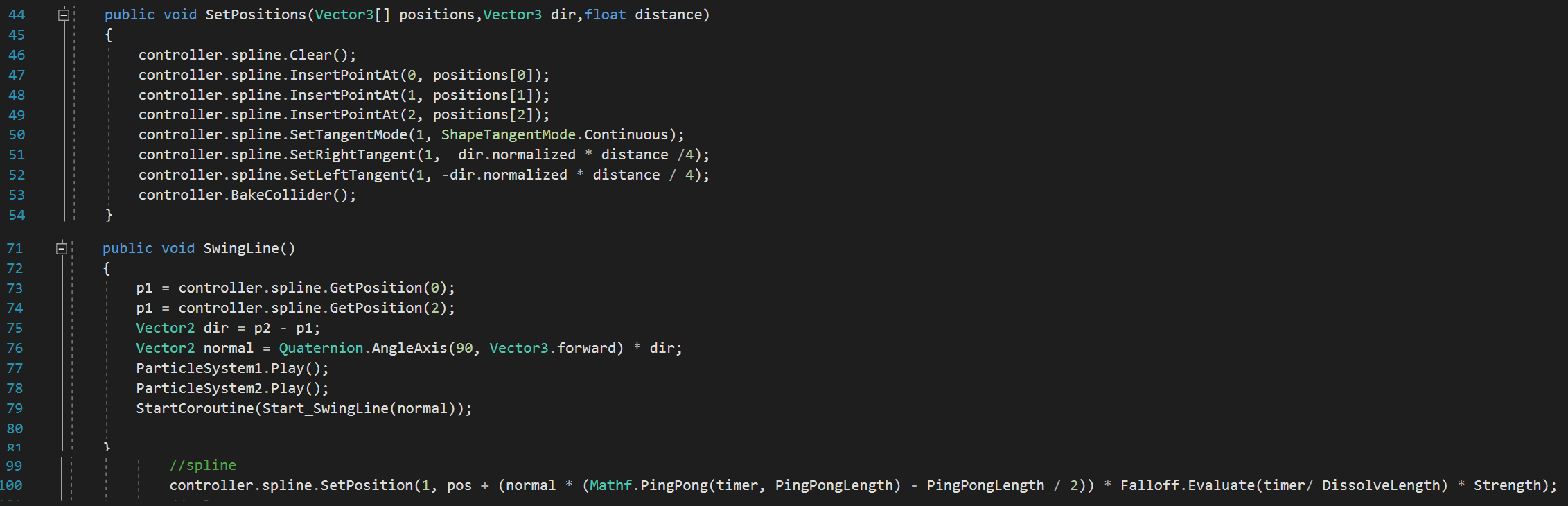
Code sample of Sprite Shape point modification at runtime
Dynamic creating & editing of 2D Sprite Shape by drawing lines
Testing the final line functions
- Complex '2D Sprite Shape' editing - Obstacles
Process of creating new volume Sprite Shape (insert sprites for corners, the inner part & edges)
2D Cinemachine
For the game principle we needed a camera system, following the Jumpers upwards the level. 2D Cinemachine gave us a simple and quick way to do that.
- '2D Cinemachine'
Setting up 2D Cinemachine to follow the highest position of the player
All in all, the Unity 2D Tools, we have used so far, were easy to implement and did a great work for us!
A cool and effective way to...
...'Make 2D Great again' for us (& everyone)!
- Music Licenses From Pond5
- Sounds: Unity Asset Store; Aki
- Graphics & Animation: Aki